はてなブログを3年間使ってからwordpressに移行した
wordpressを使い始めた理由は、はてなブログでは見た目のカスタマイズがほとんどできないし、記事の管理もやりづらいと感じたから。
はてなブログでは、グローバルメニューを作るのすらもHTMLとCSSを書いて実現しないといけない。
おまけに、はてなブログのウリである、「はてなブログユーザー同士のコミュニティ」にも全く相手にされなかった(これは書いてる記事が悪かっただけだと思うが、、)ので、「はてなブログを使うメリットは何もない」と感じ、wordpressを使うことにした。
ただし、はてなブログの操作に慣れたユーザーにとっては、wordpressを使った際に不便に思うこともある。
しかし、wordpressはカスタマイズの幅が広いので、不便に思うことがあれば大抵のことはカスタマイズで解決させられる。
この記事では、はてなブログユーザーがwordpressで記事を書く際に不便に思いそうな点として、「ブロックエディタの不便さ」を挙げ、その解決策を解説する。
ブロックエディタは使いにくい

https://cms.thingslabo.com/manual/wordpress/post/editor
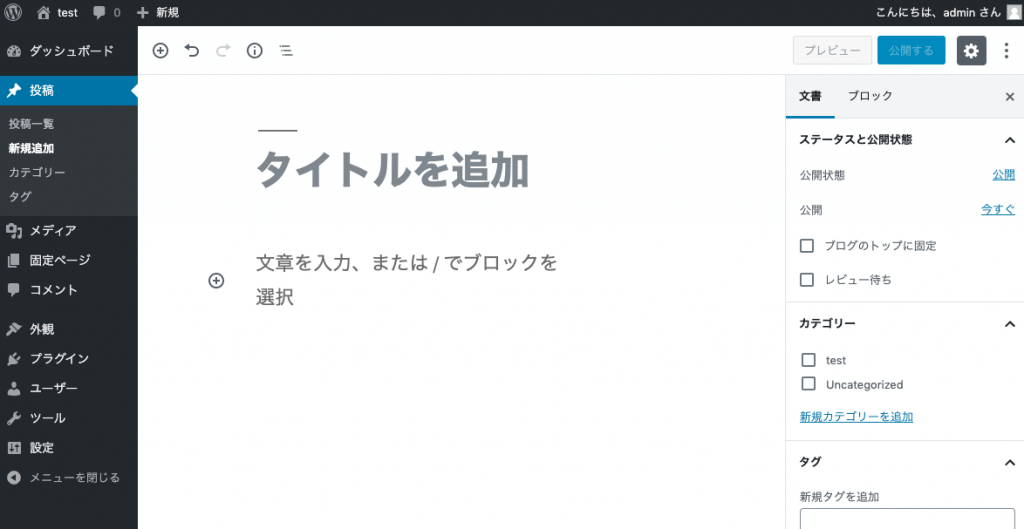
wordpressにデフォルトで入っている「ブロックエディタ」は、はてなブログユーザーにとっては使いにくいと思った。
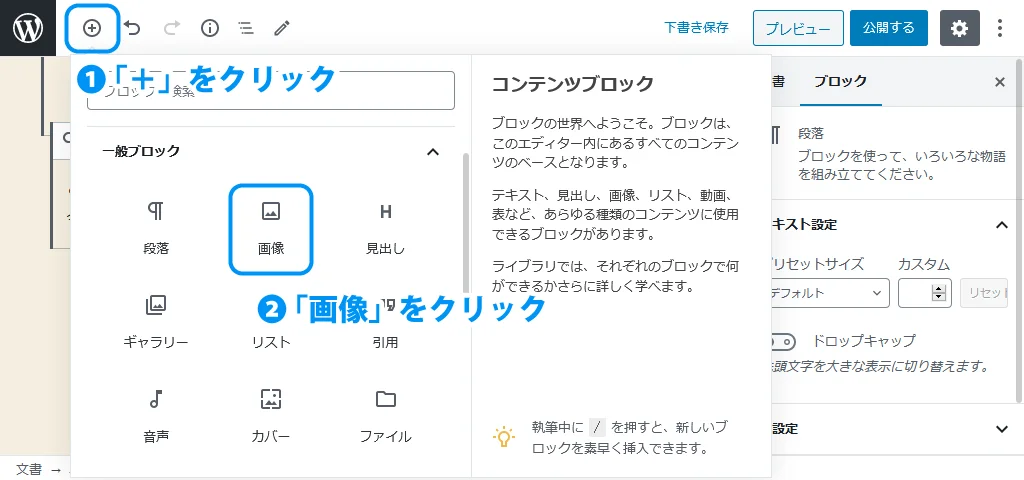
見出しや段落などを切り替えたい時にいちいち行ごとに「+」を押してから、その行の装飾を設定する。

https://www.xserver.ne.jp/blog/using-block-editor/
これが本当に不便。
この「+」を押した後に出現するメニューで、記事の文章が見えなくなるし、メニューの出現速度も遅い。
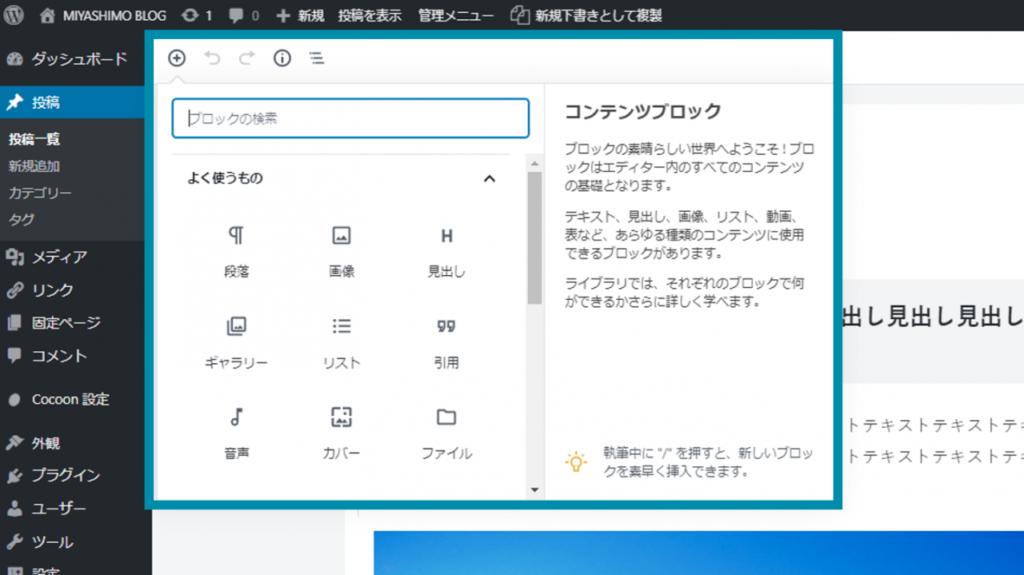
さらに一度に全ての操作メニューが出てくるわけではなく、詳細なメニューは以下のような別の画面にて、時には検索をかけて選択する必要があったりする。

https://miya-system-works.com/blog/detail/wordpress-plugin-classic-editor/
はてなブログのシンプルなエディタとは大違いな使い勝手である。

クラシックエディタに変更する
標準装備の「ブロックエディタ」では使いにくいので、これをはてなブログのエディタに近い「クラシックエディタ」に変更する。
プラグイン『classic-editor』を追加する
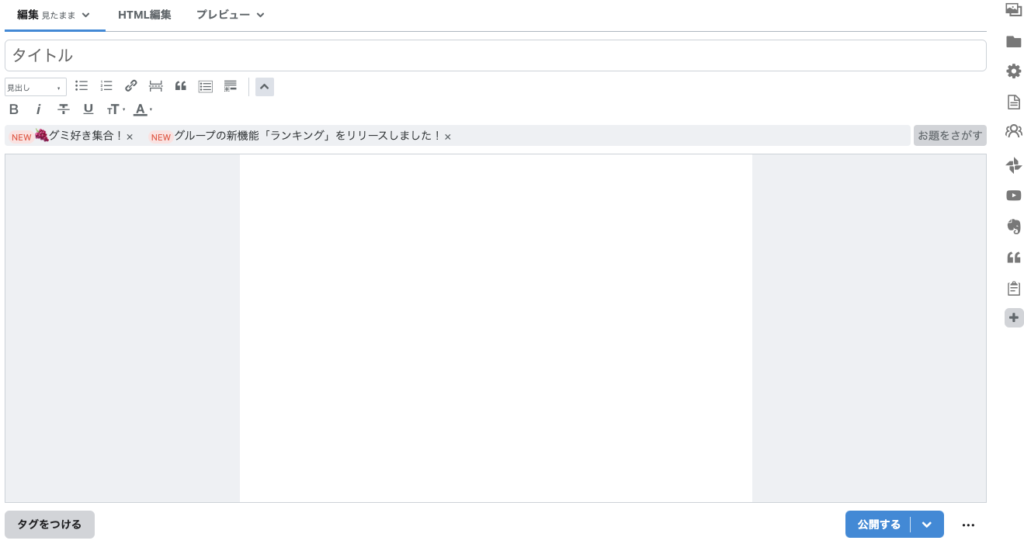
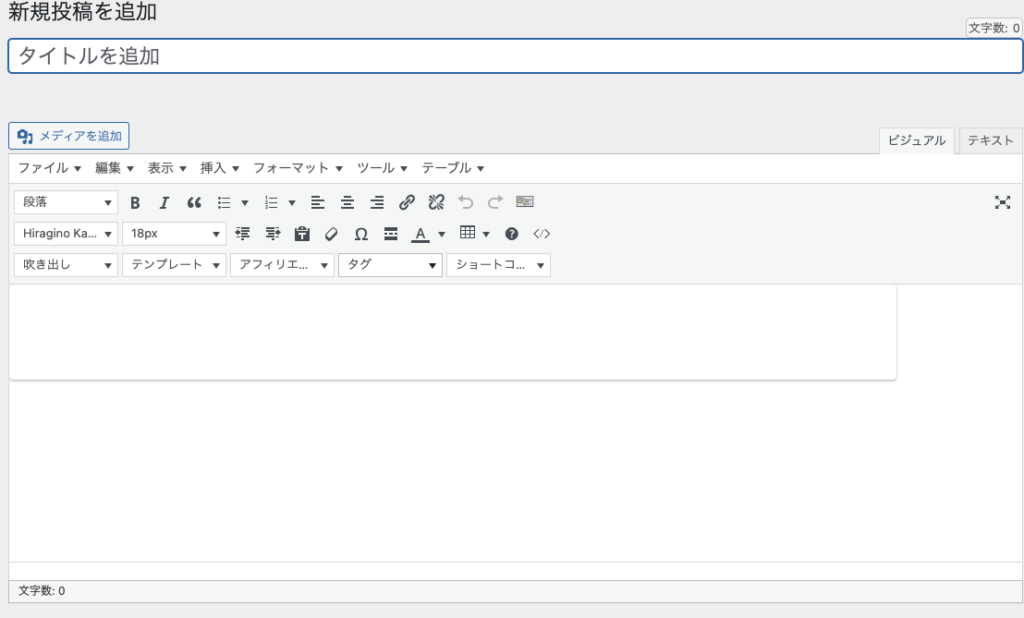
上記の『classic-editor』をwordpressに追加すると、エディタが以下のように変化する。
これが「クラシックエディタ」である。
「ブロックエディタ」とは違い、できる操作がエディタ上部に常時表示されているので、余計な操作や待ち時間がなくなる。
ほとんど、はてなブログで記事を書いていた時のような勝手で使うことができる。

クラシックエディタの細かい調整を行う
エディタを「クラシックエディタ」にするだけで、ほとんど「はてなブログ」のエディタと同じような使い勝手で記事を書くことができる。
一方で、これだけではまだ細かい不便な点が残ってしまう。
以下では、細かい不便な点を解消するためのプラグインとその設定について解説する。
プラグイン『Advanced Editor Tools』を入れて行頭のスペースが削除されないようにする
上記の『Advanced Editor Tools』をwordpressに追加することで、段落分けで使う行頭のスペースが削除されないようにできる。(このくらいの機能はエディタの標準装備で入れておいて欲しいものである。。)
プラグインを入れて「有効化」すると、サイドバーの「設定」に「Advanced Editor Tools」が出現するので、これを開く。

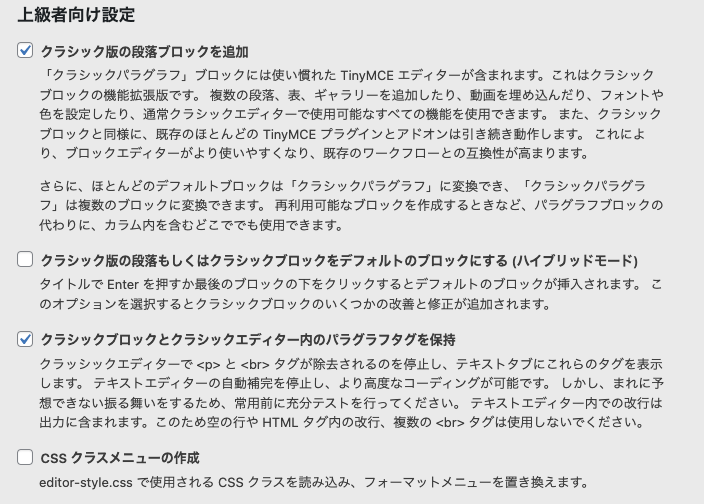
メニューの中の、「上級者向け設定」の「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックをつける。

こうすれば、行頭のスペースが削除されずにきちんと残る。
プラグイン『Pz-LinkCard』を入れてURLをリンクカードにする
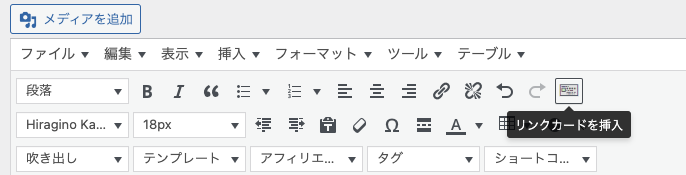
上記の『Pz-LinkCard』を入れて「有効化」すると、以下のように「クラシックエディタ」に新たなボタンが出現する。

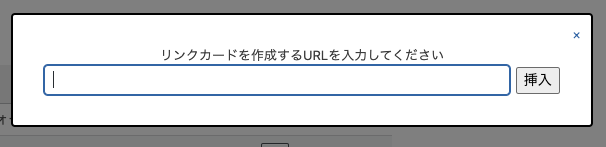
これを押すと、以下のような入力画面が出てくるのでURLを入力する。

すると、以下のようなリンクカードになって記事に表示される。

エディタがシンプルに使えればwordpressでも問題なく記事が書ける
ここまでエディタをカスタマイズできれば、はてなブログユーザーも問題なくwordpressで記事を書くことができる。
wordpressを使っていて、また何か思いついたら手順の記事を書いていこうと思う。




コメント