スクリプト
var i = 0; var els = document.getElementById("grid-container").getElementsByClassName("ytd-expanded-shelf-contents-renderer"); var myVar = setInterval(myTimer, 3000); function myTimer() { if (i < els.length) { els[i].querySelector("yt-touch-feedback-shape").click(); document.querySelector("yt-formatted-string").click(); setTimeout(function() { document.querySelector('[aria-label="登録解除"]').click(); }, 3000); } else { console.log("購読を解除するチャンネルがありません"); clearInterval(myVar); } i++; console.log(i + "件購読解除しました"); }
解説
本文に書くと貼り付ける際に支障が出るので、こちらにてスクリプトの動きを解説する。
2行目でチャンネル登録一覧部分の要素を取得する。
7行目で「登録済み」ボタン横の三角ボタンをクリックする。
8行目でメニューの「登録解除」をクリックする。(なぜか、これがなくてもモーダルは出せている)
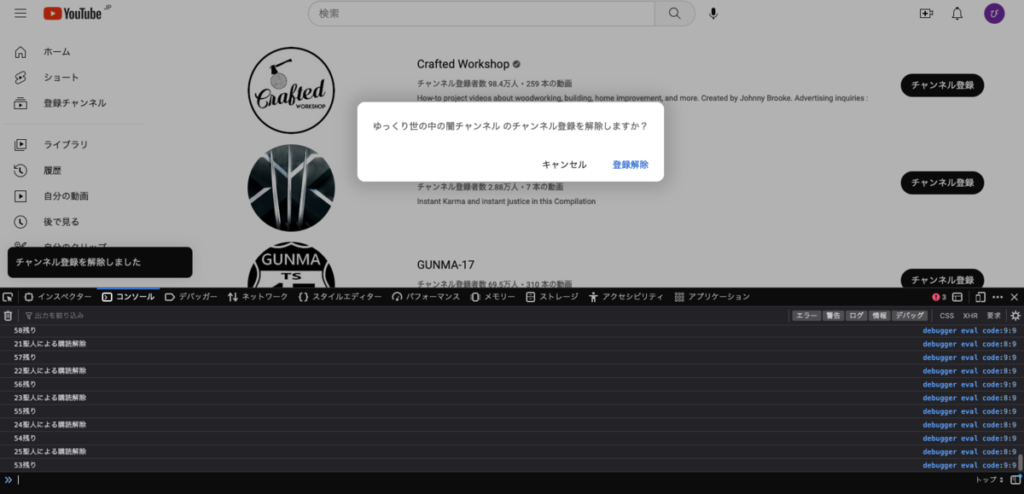
9行目で出てきたモーダルの「登録解除」ボタンをクリックする。
13行目はスクリプトが実行完了した後に無限ループを回避するためにインターバルをクリアする。
実行手順
ブラウザは『Chrome』か『FireFox』を使用することを前提としています。(とはいえ、javascriptが実行できるブラウザなら他でもできるはず)
- 登録しているチャンネルを全解除したいアカウントでyoutubeにログインする
- 登録チャンネル一覧画面に遷移する
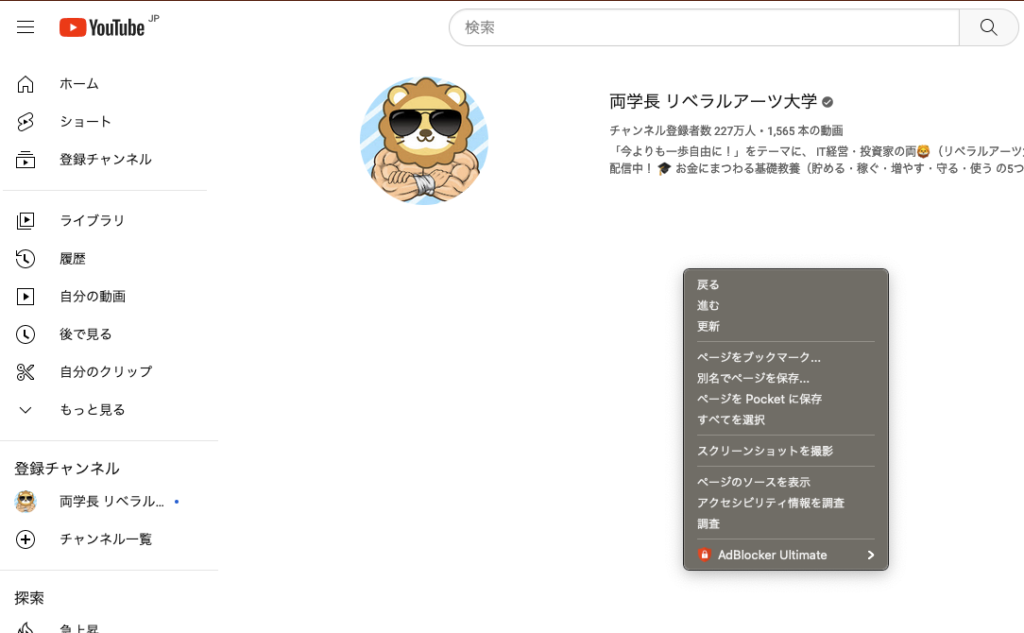
- 画面を右クリックして「調査」を押す
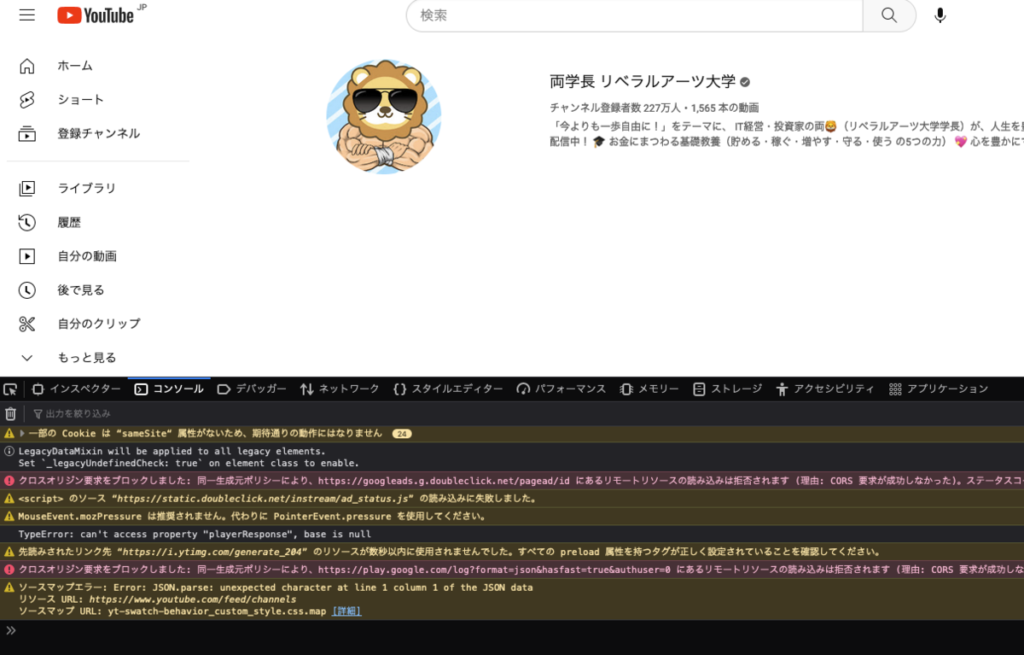
- 「コンソール」を開く
- スクリプトを貼り付けてエンターを押す
実行手順詳細
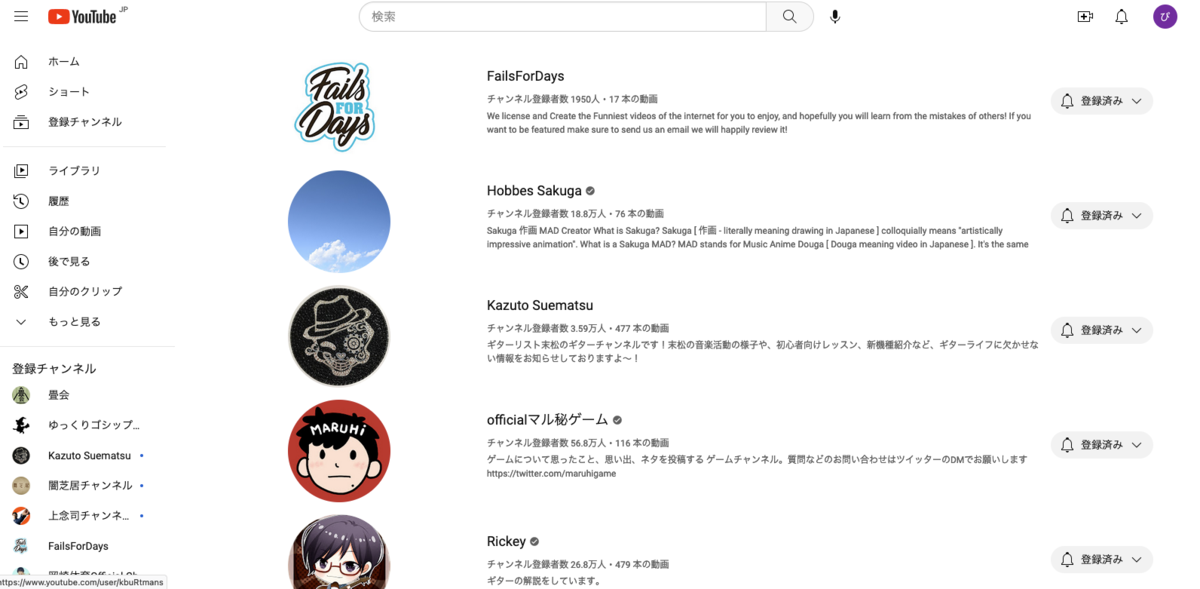
登録チャンネル一覧画面に遷移する
以下の画面に遷移する。

画面を右クリックして「調査」を押す

「コンソール」を開く
なんかいっぱい文字が出てくるけど気にしない。

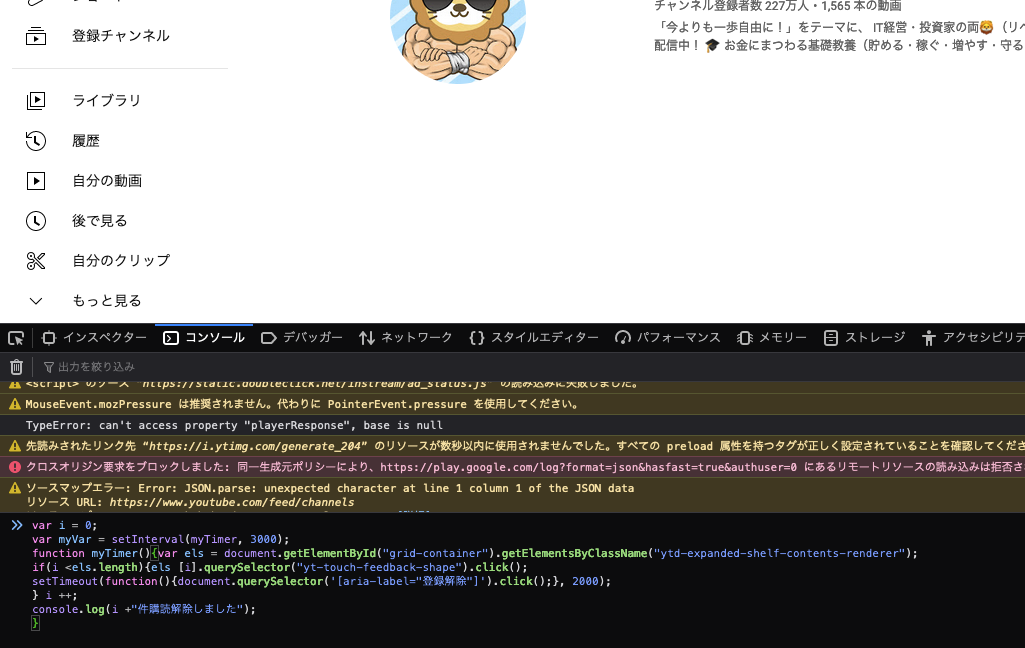
上記の「スクリプト」を貼り付けてエンターを押す
「コンソール」の下に「>>」と出ている場所があるので、そこにスクリプトを貼り付ける。

上記の状態でエンターを押すと、スクリプトが実行されて自動でチャンネル登録が解除される。

注意
・スクリプトは画面に表示されているチャンネルだけ登録解除するので、画面に表示されている分の解除が終わったら、画面を更新して再度スクリプトを実行してやる必要がある。
・スクリプトが実行できるのは日本語表示のyoutubeだけ。他の言語にしたかったらスクリプトの'[aria-label=”登録解除”]’の部分を該当言語に変更する。
・ブラウザは『chrome』と『firefox』でしか試してないけど、他でも多分使えるはず。
・youtubeの画面仕様が変わると使えなくなる。(2023年6月1日時点は大丈夫
動作確認報告をいただけると嬉しいです
動いたら「動いた!」とコメントいただけると、安心します。
一方で、動かない場合はその旨を報告いただけると、メンテナンスするかもしれません。
おまけ:登録解除したくないyoutubeチャンネル紹介
面白いんで是非見てみてください!

あと、おすすめがあれば教えてください!



コメント
エラーが出て使えませんでした。
動作を確認してみましたが、正常に実行できました。
具体的にどんなエラーが出たのでしょうか?
Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself. This could allow attackers to steal your identity or take control of your computer. Please type ‘allow pasting’ below to allow pasting.
このような表示が出ます。
ご報告ありがとうございます。
上記のメッセージを和訳すると以下のようになります。
おそらくブラウザでスクリプトを初めて実行する人に対して、「実行して良いか」を確認するメッセージのようです。
指示通りに認証をしていただければ、スクリプトは実行できるかと思います。
和訳:
警告: 理解していないコード、または自分でレビューしていないコードを DevTools コンソールに貼り付けないでください。これにより、攻撃者があなたの ID を盗んだり、コンピュータを制御したりする可能性があります。貼り付けを許可するには、下に「貼り付けを許可」と入力してください。
ありがとうございます。
「指示通りに認証すれば」とのことですが、
上記のエラーコードが出た後に「このまま進みますか?」などと聞かれるわけではではないので、
「Yes」とか「No」などのボタンが出てくれればわかりやすいですが、
そのまま認証するというのが何をしたらいいのかわかりません。
まず、今回表示された文章は「エラーコード」ではなく、「警告文」です。
また、この文章は私が作成して出しているものではなく、お使いのブラウザが出している文章なので、その認証方法の「わかりやすさ」に関しては、私はなんとも言えません。
もう一度出てきた「警告文」を読んでいただきたいのですが、 文章にはPlease type ‘allow pasting’ below to allow pasting.(貼り付けを許可するには、下に「貼り付けを許可」と入力してください。)とあります。
なので、おそらくスクリプトを貼り付けた場所と同じ入力欄にallow pastingと入力すればスクリプトが実行できると思います。
ありがとうございます!
お教えいただいた通りに実行したらできました!
ご丁寧に何度も教えていただきましてありがとうございます!
心より感謝申し上げますm(_ _)m
ご報告ありがとうございます!
実行できたようで、よかったです!
ありがとうございます。
めちゃくちゃ助かりました。
23年12月1日現在でも動きます。
私の場合、クローム以外にもエクスプローラーでも動きました。
ご報告ありがとうございます!
無事に動いてよかったです!
Chrome バージョン: 116.0.5845.141で問題なく作動しました。感激しました、ありがとうございます
動作確認のご報告ありがとうございます!まだ使えるようで安心しました。
事情を話せば長くなるので割愛しますが、1000チャンネル以上登録しているチャンネルをどうしても解除したかったので、非常に助かりました。
今無事に作動して順調に解除作業が進んでいます。
有益な記事を本当にありがとうございました。
動作確認のご報告ありがとうございます!安心しました。
お役に立てたようで嬉しいです!!
ようつべ様
ご確認ありがとうございます!
>”チャンネル名 のチャンネル登録を解除”という形式になっているようです。
こちらの画面ではこれが「登録解除」になっているようでした。
なお、こちらはyoutubeプレミアムには加入していませんので、もしかしたらプランの差で画面に差分があるのかもしれませんね。。
一応、こちらが調査した結果と、スクリプトの動作解説を記事に加筆しました。
画面に差分がある場合は、操作する要素を変更すればスクリプトは動くと思うので、参考にしていただければ幸いです!
早速ありがとうございます。
>『yt-touch-feedback-shape』か『[aria-label=”登録解除”]』の要素が存在しない場合に出るエラーのようです。
yt-touch-feedback-shape
⇒こちらは存在しました※
※開発者ツール(検証からアクセスするところ)の要素タブで確認しました
aria-label=”登録解除”
⇒こちらが存在しませんでした。
”チャンネル名 のチャンネル登録を解除”という形式になっているようです。
例 Android Developers のチャンネル登録を解除
大変厚かましいのですが、正規表現などを使い、
動作するようスクリプトを修正いただけたりしますでしょうか。
>1、スクリプトを実行しているページが『https://www.youtube.com/feed/channels』でない。
>2、ページ『https://www.youtube.com/feed/channels』が完全に読み込まれる前にスクリプトを実行している。
アクセス先を確認し時間をおいて試しましたが同じエラーでした。
>3、スクリプトが正しくコピーできていない。(例えば『メモ帳』等のエディタにいったん貼り付けたりすると何かの文字が置換されてしまう可能性があります。)
直接貼り付けしているので問題ないかと思います。
なお、ご参考までに動作環境は、Chrome 113.0.5672.94(Official Build) (64 ビット)です。
Youtubeプレミアムの契約ありアカウントでログインして試しています。
ご報告ありがとうございます!
2023/06/03時点で、手元の『Chrome』の113.0.5672.126と、『FireFox』の113.0.2ではスクリプトは問題なく動作していました。
Uncaught TypeError: Cannot read properties of null (reading ‘click’)
は
画面に『yt-touch-feedback-shape』か『[aria-label=”登録解除”]』の要素が存在しない場合に出るエラーのようです。
なのでおそらく、以下のような原因が考えられますが、心当たりはありますでしょうか??
1、スクリプトを実行しているページが『https://www.youtube.com/feed/channels』でない。
2、ページ『https://www.youtube.com/feed/channels』が完全に読み込まれる前にスクリプトを実行している。
3、スクリプトが正しくコピーできていない。(例えば『メモ帳』等のエディタにいったん貼り付けたりすると何かの文字が置換されてしまう可能性があります。)
コンソール上で試してみたところ、以下のエラーコードが出てきてしまい動作しませんでした。
上手く動かす方法など分かりますでしょうか。
VM5683:7 Uncaught TypeError: Cannot read properties of null (reading ‘click’)
at myTimer (:7:52)
myTimer @ VM5683:7
setInterval(非同期)
(匿名) @ VM5683:3
desktop_polymer.js:2604 [Violation] ‘setInterval’ handler took 54ms
VM5683:7 Uncaught TypeError: Cannot read properties of null (reading ‘click’)
at myTimer (:7:52)
myTimer @ VM5683:7
setInterval(非同期)
(匿名) @ VM5683:3
[Violation] ‘setInterval’ handler took 55ms
VM5683:7 Uncaught TypeError: Cannot read properties of null (reading ‘click’)
at myTimer (:7:52)
myTimer @ VM5683:7
setInterval(非同期)
(匿名) @ VM5683:3
channels:1 The resource https://i.ytimg.com/generate_204 was preloaded using link preload but not used within a few seconds from the window’s load event. Please make sure it has an appropriate `as` value and it is preloaded intentionally.
ちゃんとできました!
ありがとうございます!
ご報告ありがとうございます!よかったです!