『cocoon』で『Ajax Load More』を使って無限スクロール(Infinite Scroll )を楽に実装できる
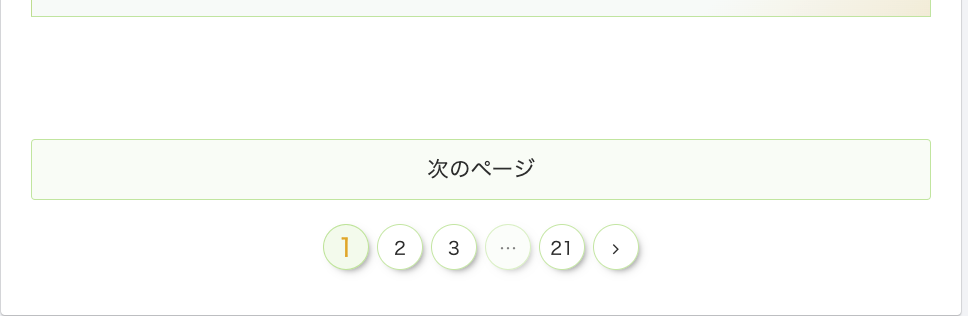
記事が多いサイトで「ページネーション」をポチポチやらなくても、スクロールするだけで記事が読み込まれる便利な無限スクロール(Infinite Scroll )を楽に実装できる方法を紹介する。

こういうのをポチらなくても次々と記事が出てくるなんて素敵!と思った方は、この記事で実装しちゃってください!
wordpressテーマ『cocoon』について
このブログでも使用しているテーマ。この記事では『cocoon』を使用していることを前提に、実装方法を解説する。

プラグイン『Ajax Load More』について
無限スクロール(Infinite Scroll )を簡単に実装するためのプラグイン。
有料版もあるが、今回の実装では無料版でも十分なので無料版で行う。

前提
『cocoon』の「インデックス」(記事一覧ページ)の表示設定は「一覧」(デフォルト)になっていることが前提で解説する。
「カテゴリーごと」だと、テーマ側が「もっと見る」ボタンを配置してくるので、綺麗な無限スクロールがやりにくくなる。
実装手順
プラグインをインストールする

ダウンロードしたら「有効化」するのを忘れずに。
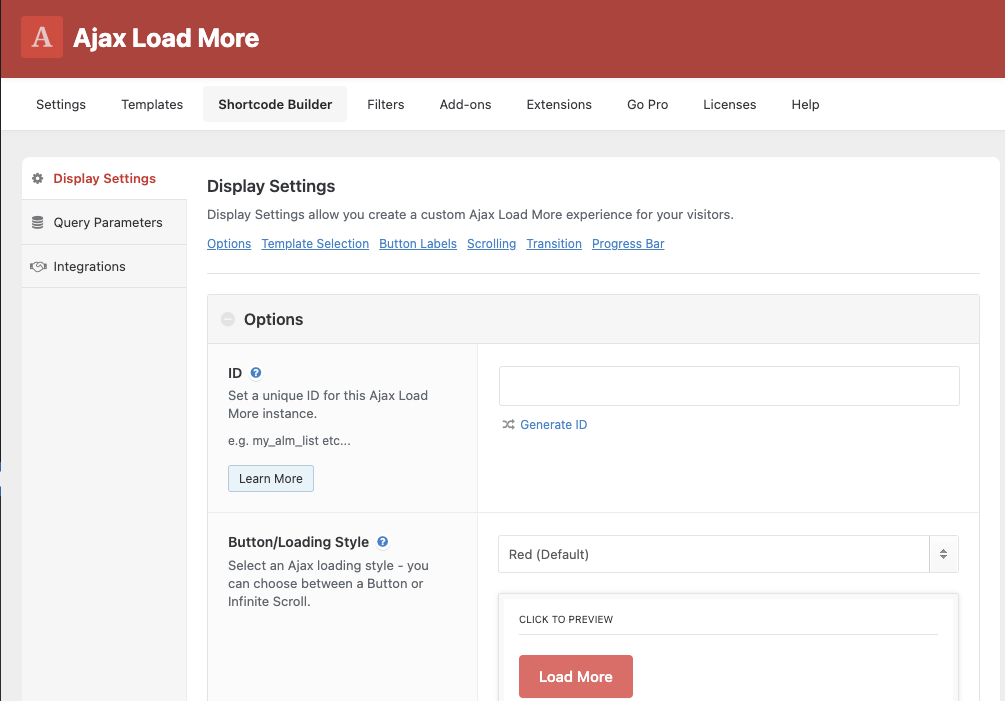
『Ajax Load More』でショートコードを作成する

メニューの「Shortcode Builder」で無限スクロールの設定を記述したショートコードを作成する。
設定項目を個別に解説するのは大変なので、筆者が設定したショートコードを紹介する。
ajax_load_more loading_style="infinite fading-circles" post_type="post" posts_per_page="5" offset="10" images_loaded="true"
*上記をコピペする際にはショートコードを[]で囲ってください。
上記のショートコードは、「投稿記事を1回のスクロールで5記事ずつ画像と共に読み込み、最初の10記事はスクロールで読み込まない」、という設定が書いてある。
このショートコードが読み込まれると、記事が新しい順に5記事ずつ読み込まれるようになるのである。
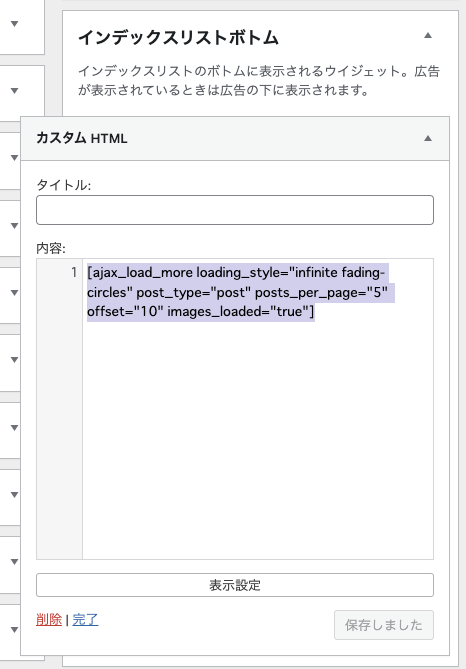
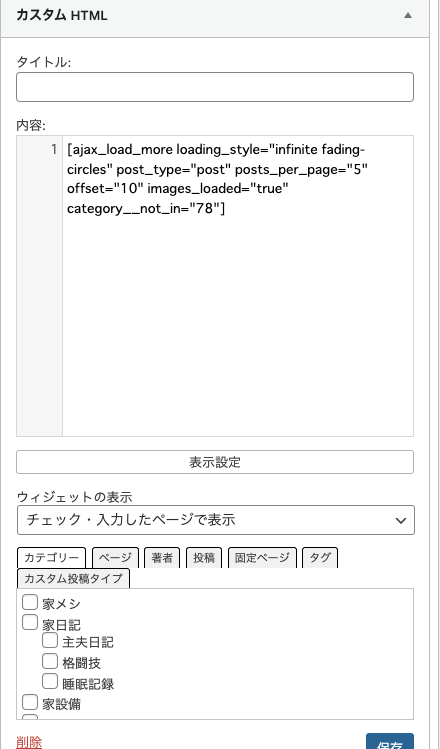
「ウィジェット」の「インデックスリストボトム」に「カスタムHTML」を追加しショートコードを入れる

こんな感じで「ウィジェット」に埋め込む。
「カスタムHTML」のウィジェットだが、ちゃんとショートコードも読み込まれる模様。(もしかしたら「テキスト」でもいいのかも)
無限スクロールされるページを限定する
上記のショートコードを仕込んだ「カスタムHTML」を表示場所をカスタマイズできるので、「トップページ」でのみ表示されるようにしておくと良い。

この『Ajax Load More』のショートコードで呼ばれる記事は、投稿のID順なので、「カテゴリーページ」などにこれを表示してしまうと、カテゴリーと関係ない記事がロードされてしまう。
なので、このショートコードは「トップページ」にしておくのがよさそう。
もしかしたらjavascriptで分岐を入れればカテゴリごとの記事をロードするようにできるかもしれないが、それは結構面倒臭い。。
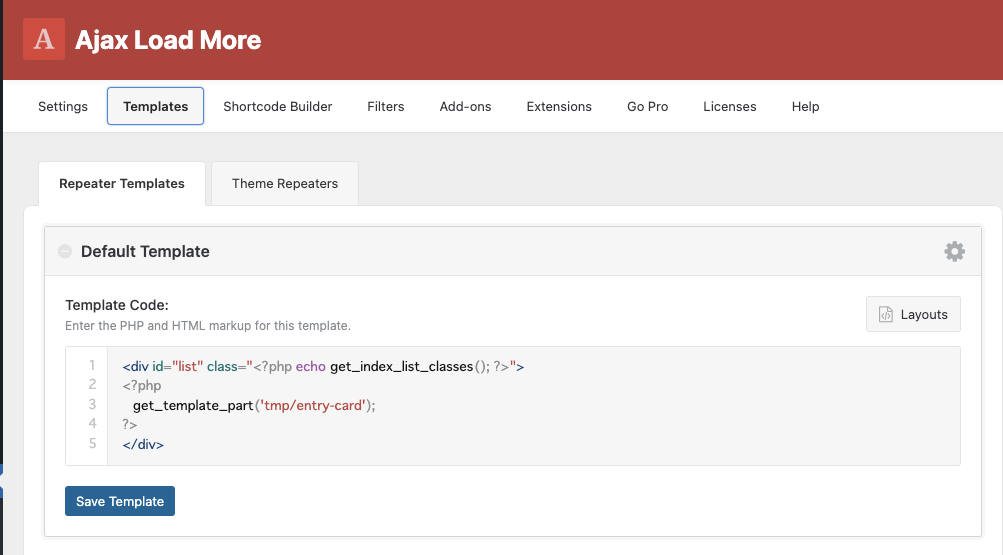
『Ajax Load More』で「テンプレート」を作成する

最後に、ショートコードが読み込まれた際に挿入する要素を設定する。
『Ajax Load More』の「Templates」に以下のコードを貼り付ければ、従来の「インデックス」ページにあるスタイルを引き継いだ要素を挿入してくれる。
<div id="list" class="<?php echo get_index_list_classes(); ?>">
<?php
get_template_part('tmp/entry-card');
?>
</div>
作業はこれにて完了。
わりと無理矢理な実装な気がする
もっといいやり方があればコメントで教えていただけると嬉しいです!


コメント